CREACIÓN DE UN ARCHIVO HTML EN UN EDITOR DE TEXTO
Como se había observado en la sección EDITORES HTML, manejaremos el editor libre de texto NOTEPAD ++, el cual es un software gratuito y podemos crear diferentes tipos de archivos entre estos los HTML.
- Para comenzar cualquier proyecto recomendamos crear una carpeta para el ejercicio en la ubicación de disco que prefieras, puede ser documentos o en el escritorio. Para este ejemplo creamos uno llamado EJEMPLOS HTML


- Abrimos el programa Notepad ++, buscando el ícono del programa.

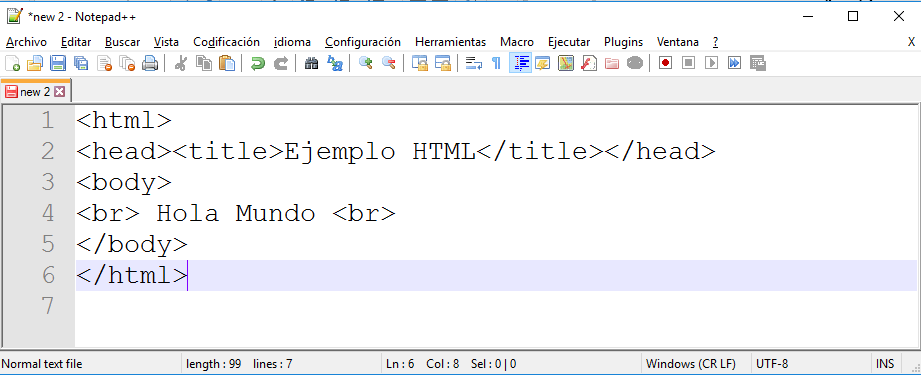
- Luego comenzamos la escritura del programa, para este ejemplo creamos una página web básica que muestre el mensaje “hola mundo”.
<html>
<head><title>Ejemplo HTML</title></head>
<body>
<br> Hola Mundo <br>
</body>
</html>
Las etiquetas head, tienen unas etiquetes title que permiten crear un título a la página web que se muestra en la pestaña del navegador.
Luego continua la sección de body y en esta sección se escribe la frase “Hola Mundo”, cerramos body y html.

4. Para crear la página web vamos a crear el archivo HTML, para esto es necesario ir al menú archivo y luego guardar. O en el ícono guardar.

5. Vamos a darle el nombre index.html Vamos a la sección tipo y seleccionamos todos los archivos.
5.1 Podemos guardarlo también como index sin escribir la extensión .html y seleccionar en tipo la opción Hypertext Markup Lenguaje.
5.2 Buscamos y seleccionamos como destino de guardado la carpeta que hemos creado EJEMPLOS HTML
5.3 Damos clic en save o guardar.

6. Al realizar esto los colores del código habrán cambiado las etiquetas se muestran como azul y el texto a modificar como “Hola Mundo” y Ejemplo HTML, deben estar en color negro.

7. Vamos al directorio creado y veremos un archivo como un fichero de página web lo abrimos con el navegador predeterminado

8. Se muestra una página web en blanco con el nombre de pestaña Ejemplo HTML y en el cuerpo de la página web el texto Hola Mundo.