HIPERVÍNCULOS E IMÁGENES CON VÍNCULOS
Los hipervínculos son los elementos más importantes observaremos como se declara un hipervínculo y cómo podemos realizar elementos enlazables o imágenes como hipervínculos.
La etiqueta <a> para hipervínculos
La etiqueta <a> se utiliza para crear hipervínculos y los atributos más importantes son href, target.
Otros atributos los pueden observar en este enlace:
https://developer.mozilla.org/es/docs/Web/HTML/Elemento/a
La etiqueta a envuelve al elemento que deseemos crear como hipervínculo, se debe declarar la etiqueta <a> con sus atributos y luego el elemento Texto, Imagen, etc y se cierra la etiqueta </a>
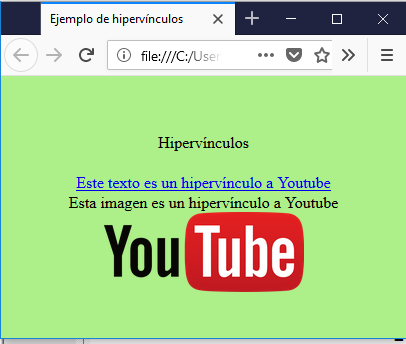
Para el siguiente ejemplo tenemos una imagen llamada img1.png y el texto YouTube, se crearan como hipervínculos que abran el vínculo https://www.youtube.com
<!doctype html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Ejemplo de hipervínculos</title></head>
<body bgcolor="#adef89">
<p align="center"><br><br>Hipervínculos<br><br>
<a href="https://www.youtube.com" target="blank">
Este texto es un hipervínculo a Youtube </a>
<br>Esta imagen es un hipervínculo a Youtube<br>
<a href="https://www.youtube.com" target="blank">
<img src="/img1.png" width="200" height="80"></a>
</p>
</body></html>
El atributo target permite dirigir la apertura del hipervínculo si no es colocada se cargará ese vínculo en la misma página o pestaña de navegación, si se utiliza el valor blank en el target la página o recurso se abrirá en una nueva pestaña del navegador.
El resultado el código es el siguiente