CREAR UNA TABLA EN HTML
Para crear una tabla en código HTML, se utiliza la etiqueta <table> y para crearlas primero debemos iniciar con las filas que se crean con la etiqueta <tr> y para las celdas <td>
Para observar los atributos generales de la etiqueta table te recomendamos el siguiente link:
https://developer.mozilla.org/es/docs/Web/API/HTMLTableElement
Vamos a trabajar en el siguiente código:
<!doctype html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Ejemplo de caracteres</title></head>
<body bgcolor="#adef89">
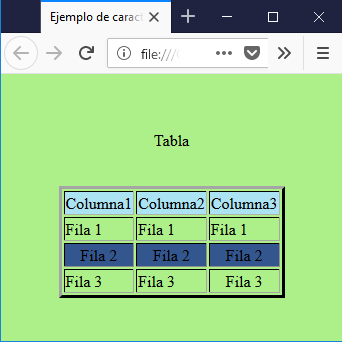
<p align="center"><br><br>Tabla<br><br>
<table border=3 align="center">
<tr bgcolor="#abe3f2">
<td>Columna1</td><td>Columna2</td><td>Columna3</td></tr>
<tr> <td>Fila 1</td><td>Fila 1</td><td>Fila 1</td></tr>
<tr bgcolor="#34568f" align="center"> <td>Fila 2</td><td>Fila 2</td><td>Fila 2</td></tr>
<tr><td>Fila 3</td><td>Fila 3</td><td align="center">Fila 3</td></tr>
</table>
</p>
</body></html>
Con este vamos a crear una tabla de 3 columnas y 3 filas, primero vamos a ingresar la etiqueta <table> el atributo border=3, para que este nos dé un borde grueso este valor puede cambiar, podemos alinear el tabla con align=”center”, para alinear el texto o contenido dentro de la tabla podemos centrar todo el texto de la fila como en la fila 2 o en una celda especifica como en la última celda.
Las etiquetas soportan los atributos bgcolor para color de fondo y background para fondo de imagen.
El resultado que se obtiene es el siguiente