LISTADOS EN HTML
Existen dos clases de listas las listas ordenadas y las listas no ordenadas. Para la primera usamos la etiqueta <ol> y para la segunda la etiqueta <ul>. En ambos casos para generar los númerales o viñetas de cada sección se utiliza la etiqueta <li>. A continuación, observaremos el uso y variaciones en cada caso.
Etiqueta <ol> listados ordenados
<ol> se estructura con la etiqueta <li> y esta tiene un atributo denominado type que permite determinar si el orden será mostrado en números arábigos, números romanos o letras, las características de este atributo son:
<li type=A>listado en letras mayusculas</li>
<li type=a>listado en letras minusculas</li>
<li type=I>romanos mayusculas</li>
<li type=i>romanos minusculas</li>
<li type=1>numeros</li>
Cada <li> que coloquemos será un nuevo salto o numeración no es necesario el <br> a menos que se necesite partir el párrafo o distribuir los elementos en un nuevo renglón.
En el siguiente ejemplo se observa cómo se crea un listado ordenado de colores, azul, rojo, verde, naranja.
<!doctype html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Ejemplo de listado ordenado</title></head>
<body bgcolor="#fdef89">
<p align="center"><br><br>Listado de colores<br><br>
<ol>
<li type=A>Azul</li>
<li type=A>Rojo</li>
<li type=A>Verde</li>
</ol>
<ol>
<li type=a>Azul</li>
<li type=a>Rojo</li>
<li type=a>Verde</li>
</ol>
<ol>
<li type=I>Azul</li>
<li type=I>Rojo</li>
<li type=I>Verde</li>
</ol>
<ol>
<li type=i>Azul</li>
<li type=i>Rojo</li>
<li type=i>Verde</li>
</ol>
<ol>
<li type=1>Azul</li>
<li type=1>Rojo</li>
<li type=1>Verde</li>
</ol>
</p>
</body></html>
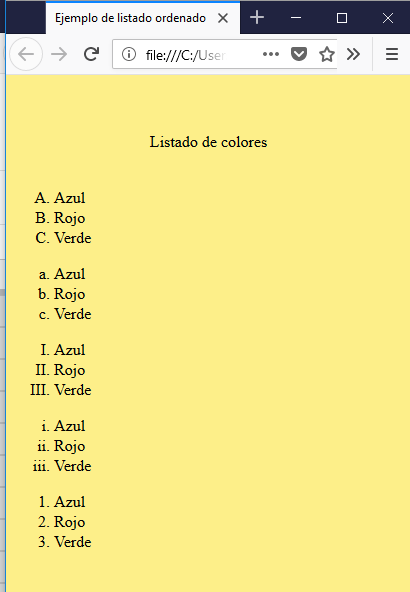
El resultado es el siguiente:

Listado No ordenado
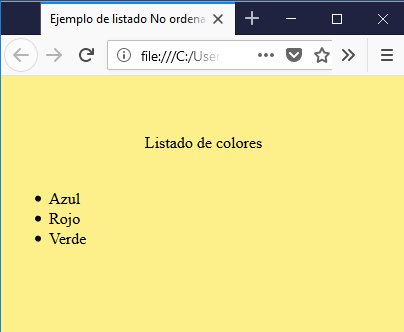
Los listados no ordenados son listas con viñetas y se utiliza la etiqueta <ul> y la etiqueta <li> para crear las viñetas. La etiqueta <li> se puede utilizar sin atributos como se observa en el siguiente ejemplo:
<!doctype html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Ejemplo de listado No ordenado</title></head>
<body bgcolor="#fdef89">
<p align="center"><br><br>Listado de colores<br><br>
<ul>
<li>Azul</li>
<li>Rojo</li>
<li>Verde</li>
</ul>
</p>
</body></html>

Para más características pueden observar los siguientes links:
https://developer.mozilla.org/es/docs/Web/HTML/Elemento/ul
https://developer.mozilla.org/es/docs/Web/HTML/Elemento/ol